こんにちは!
今日は今ガジェット好きや、フリーランスの方がよく紹介しているNotionを記事にします。
このNotionというアプリは英語だけだし、、なかなか使い始めるのが難しいかもしれません。
私も存在を知りつつも使うまでに至らなかったんですが、このブログを始めてから思い切って使い始めました。
で、今回は基本的な使い方と、iPadで使えるのか?を検証してみました。
まだ、私も使い始めたところなので、機能を完全に理解しているわけではありません。
今後使っていくことでこのブログも成長させていければと考えています!
では早速やってみましょう!
Notionの基本。何ができるの?〜使い方〜
まずはこのNotionで何ができるのか?整理しました。
簡単にいうとメモアプリ
端的にこのアプリを表現すると、メモアプリになります。
思いついたアイデアや、残しておきたいことをメモするのに適しています。
また複数の端末で更新をすることができます。
MacBookで更新、iPad・iPhoneでの更新を同期が可能です。(ネットワークが繋がっている必要があります)
端末によって、少しずつ操作感は違いますが、簡単にメモを残す程度であればどの端末でも可能です。
Notionの何がすごいの?
Notionがすごいところは、メモを整理するための機能が多い、ことです。
そして、無料でも十分使うことができることが挙げられます。
まずは、メモアプリとして機能がたくさんあることを覚えてもらえればOKです!
NotionはWebページを作るようにメモを作っていける
Notionがすごいところは、webページを作るようにメモを作っていけること。
Webページを作ったことがない人でも、サイトを操作する感覚で作り込んでいくことができます。(実際、私もWebページ作ったことはないので。笑)
元となるページを作り、その中にさらにページを作り、あるページにはリンクを貼り、あとは表を作り、
こんな感じでページを作っていくイメージです。
私のページ参考を紹介します。
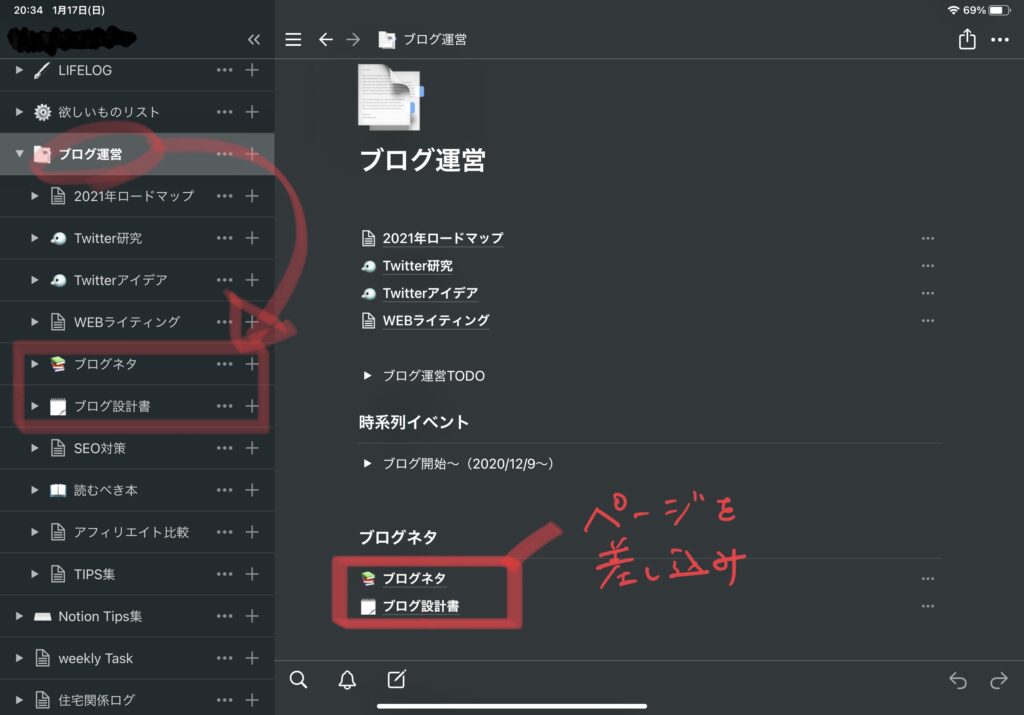
①ブログ運営 : 一番高い階層
②ブログネタ : 第二階層 ブログ運営に「ブログネタ」のテーブルを差込み
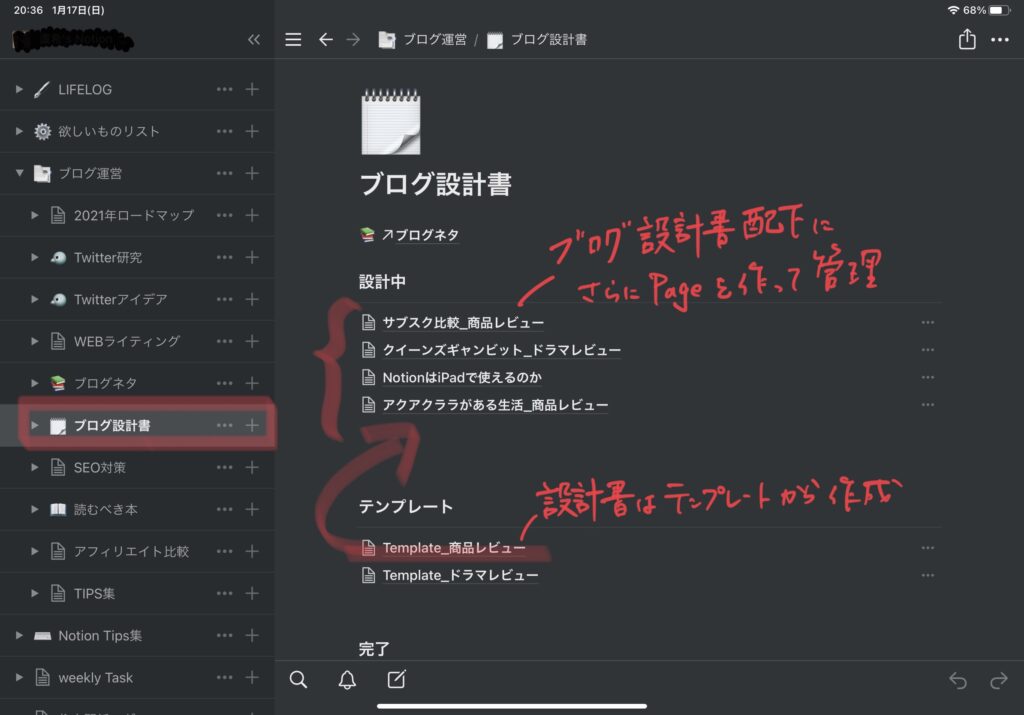
②ブログ設計書 : 第二階層 「ブログネタ」と同じ階層でページを差込
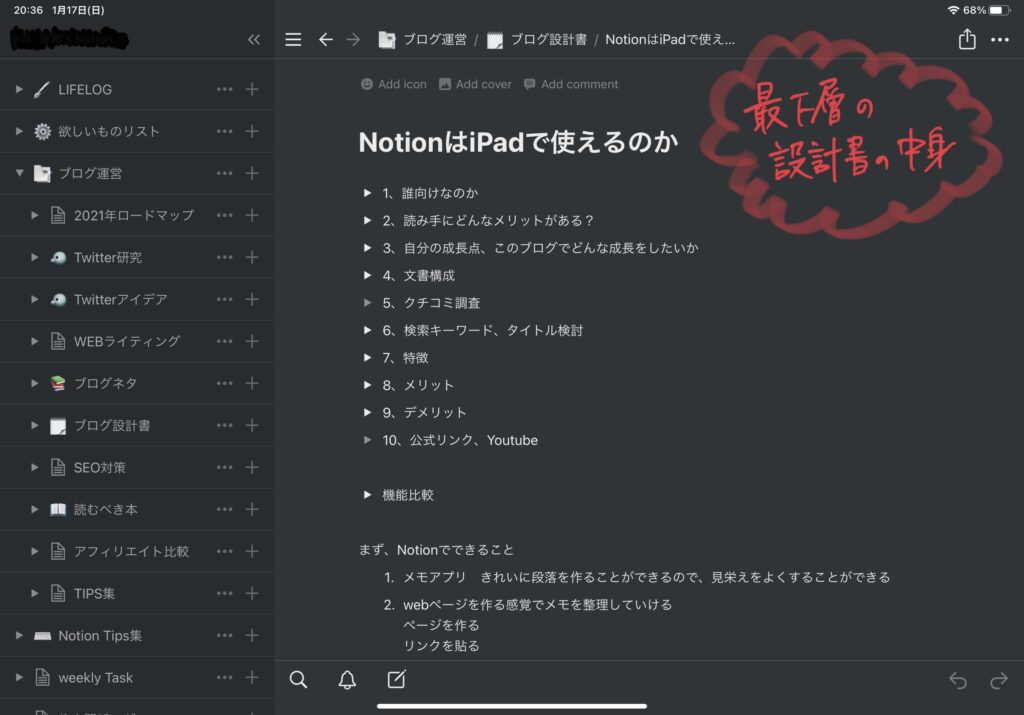
③NotionはiPadで使うことができるのか : 第三階層 設計ページ



上記のようにページを差し込み、階層を深くして体系的に整理をすることができます。
最下層は「NotionはiPadで使うことができるのか」のページですが、①「ブログ運営」のメモからは直接見えないことがわかると思います。
ブログ設計を行う場合は、ブログ運営→ブログ設計書→「NotionはiPadで使うことができるのか」に進んでいきます。
ページを深くすることで、最上位の「ブログ運営」をすっきりさせることができます。ブログ運営を考える時に設計の細かい情報は不要なので見せないようにできます。
ページの差込、ページのリンクを貼る、画像の差込が可能
メモアプリになりますので、行の範囲内ですが、ページの差込、やページのリンクを貼ることはできます。
例えば、ブログの設計書のリンクをブログ運営直下に「リンク」を貼っておくこともできます。
ブログ設計書に画像を差し込むこともできます。(無料会員の場合は容量が限られているので注意が必要です)
一番の目玉機能!テーブル機能を使ってデータベース的な表を作成する
目玉機能でありながらも取っ付きにくい機能が、テーブル機能ですね。
テーブル機能は、
- 決まったフォーマットで整理することができる。(列のタイトル、タイプは自由にカスタマイズ可能)
- 様々表示方法に変形させることができる
システムのデータベース的な考えに近いのが、ある列に何を入力するのかを制限させること。
簡単にいうと、タイトル行を「日付」として、タイプを「Date」にします。
そうすることで、その列は日付しか入れることができません。
この機能を使うことで、カレンダーviewで日付ごとに表示させることができる。
データベース的な考え方で、テーブルを作ることが可能になります。
テーブルの使い方は??
ふーん、テーブルを作ることができるのね。とわかったところで、活用法がわからないと思います。
簡単な使い方をご紹介します!
欲しいものリスト
- 商品名を第1キーに設定
- ステータスは「select」で「購入済み」「未購入」の選択肢を準備
- 予定金額、購入金額は「数字(円)」
- 各商品に商品画像を差込んでおく。(webページの拾い画やスクショなど)
といった形で整理をします。
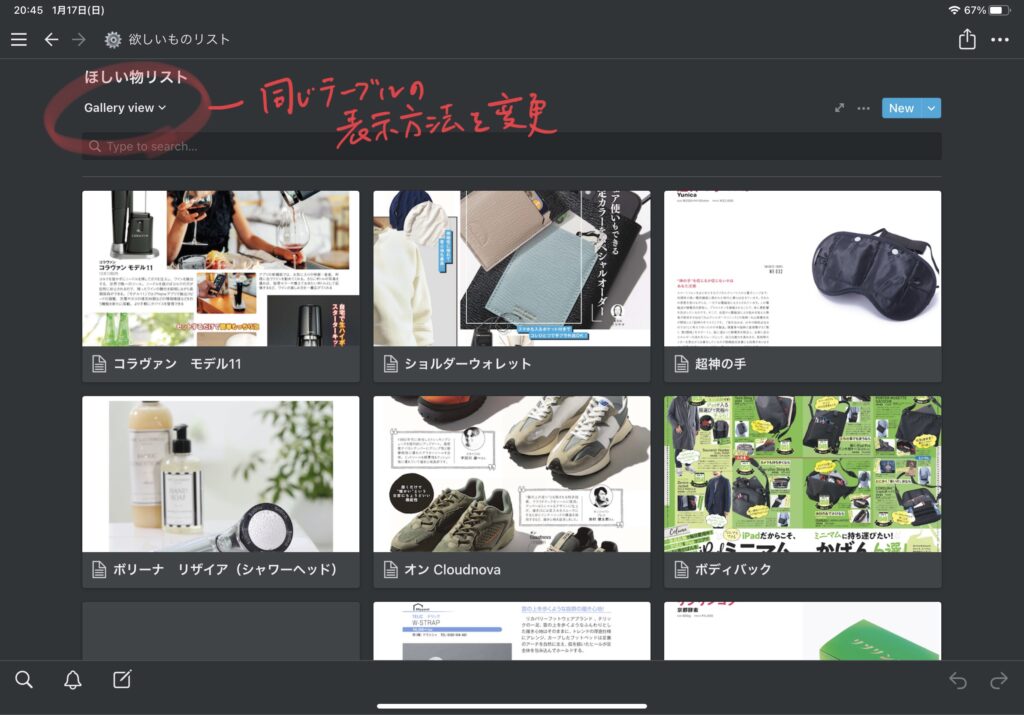
ここからが真骨頂、表示方法を変更させることができます。
こちらがデフォルトビュー

で、こちらがギャラリービュー

前述の通り「様々表示方法に変形させることができる」んです。
各行に画像を差し込んでおけば、画像付き欲しいものリストの出来上がりです!
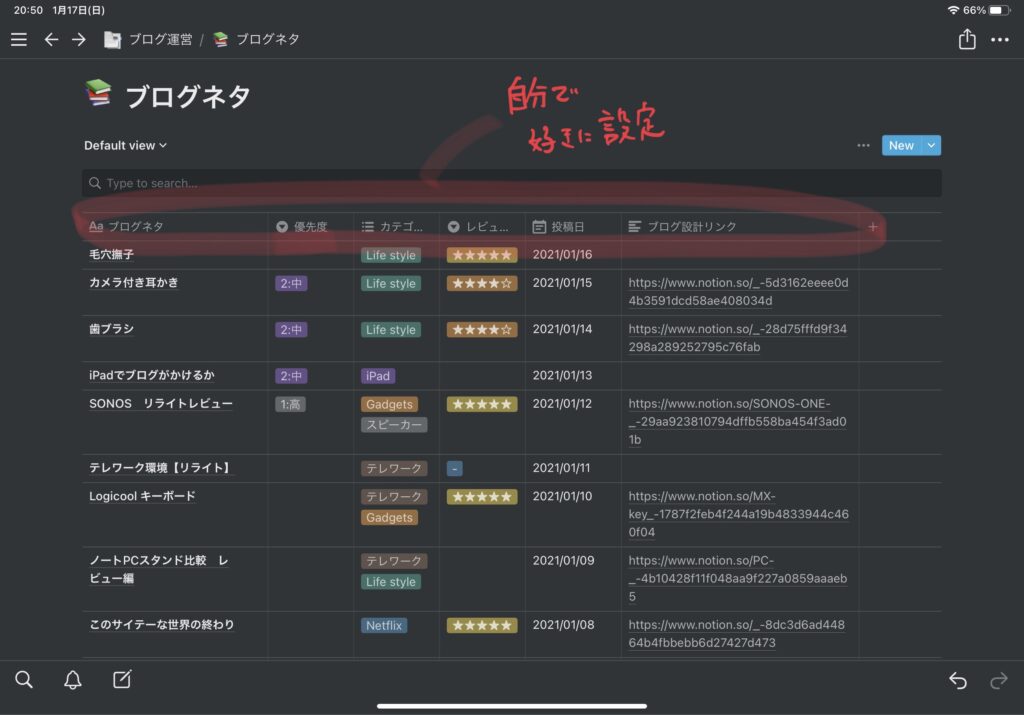
ブログネタの整理
- ブログネタを第一キーに設定
- 優先度は選択式
- カテゴリーは複数選択式(Mulch-select)
- 自己レビューは選択式
- 登校日は日付(date)
こちらもトランスフォーメーション!!!!
デフォルトビューがこちら

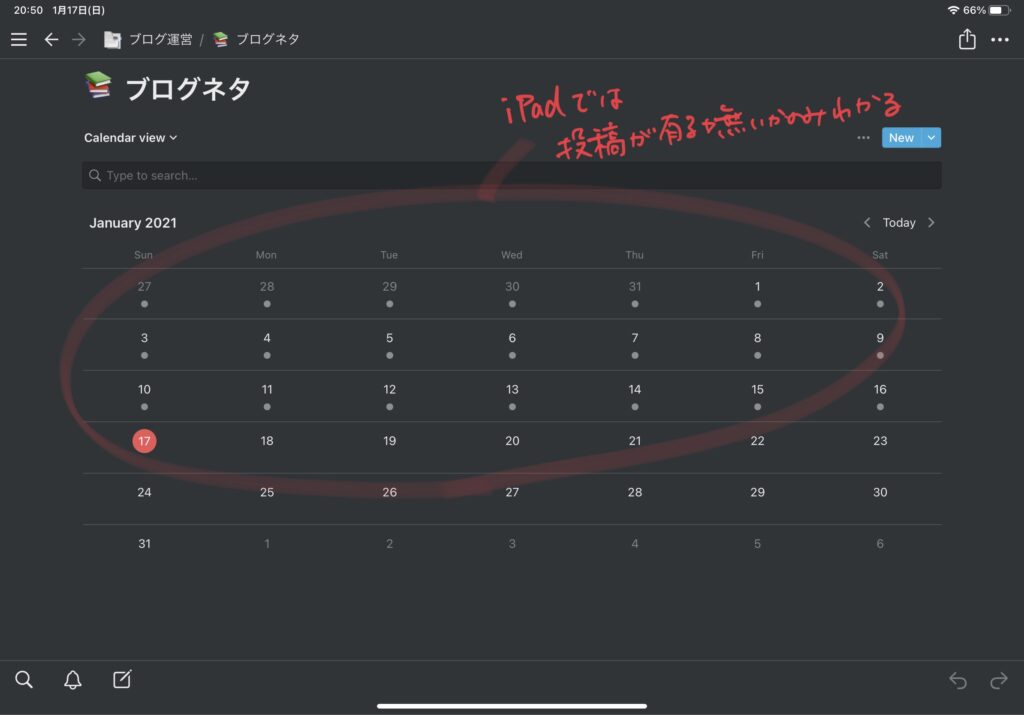
で、こちらがカレンダービュー。iPad版だと●しか表示してくれない。

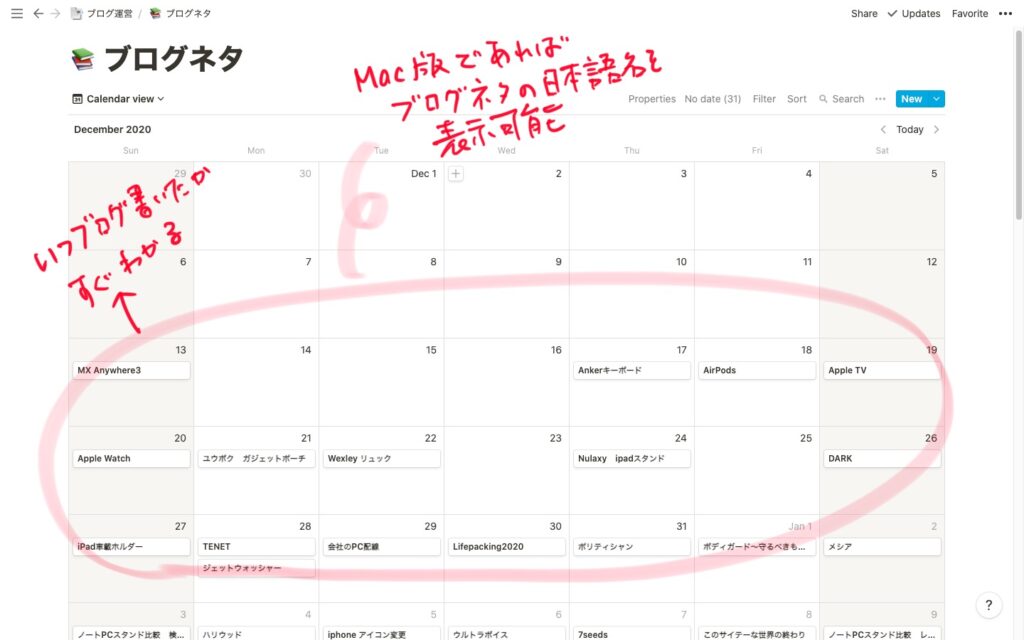
Mac版であればブログタイトルまで表示してくれるため、いつどんなブログを書いたかがすぐにわかる。

ということで、視覚的にいつ、何を投稿したがわかるようになります。
実際にiPadで使えるの?
結論から伝えると、iPadでも使うことができます。
ただし、いくつかの機能制限があり、ギリギリ実運用が可能なレベルと考えています。私としては、補助的に使うのが望ましいです。
ただ、その機能制限も「より良くする」機能なので、iPad単体でも使えなくはないです。(どっちやねん!)
機能差異(使ってみた範囲)
注:実際に使ってみた拾った機能差異のため網羅性はありませんのでご了承ください
ブロックの横配列がiPadでは作れない
この機能制限のおかげで、iPadでメインでできない理由でもあります。
ブロックの横配列!!
、、、は?と思った人はその通りです。笑
画像を使って説明します。
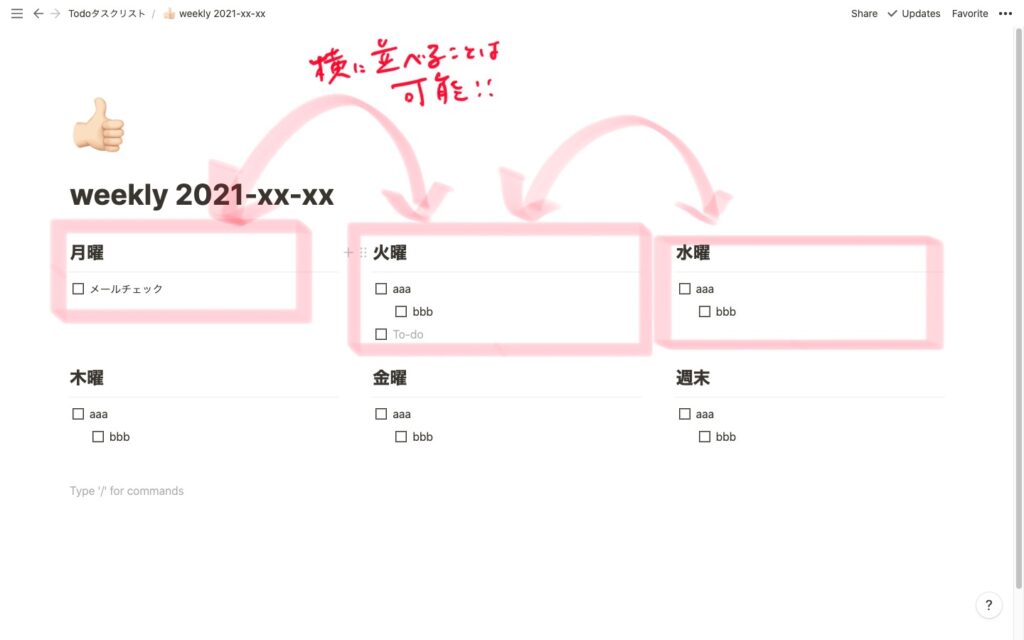
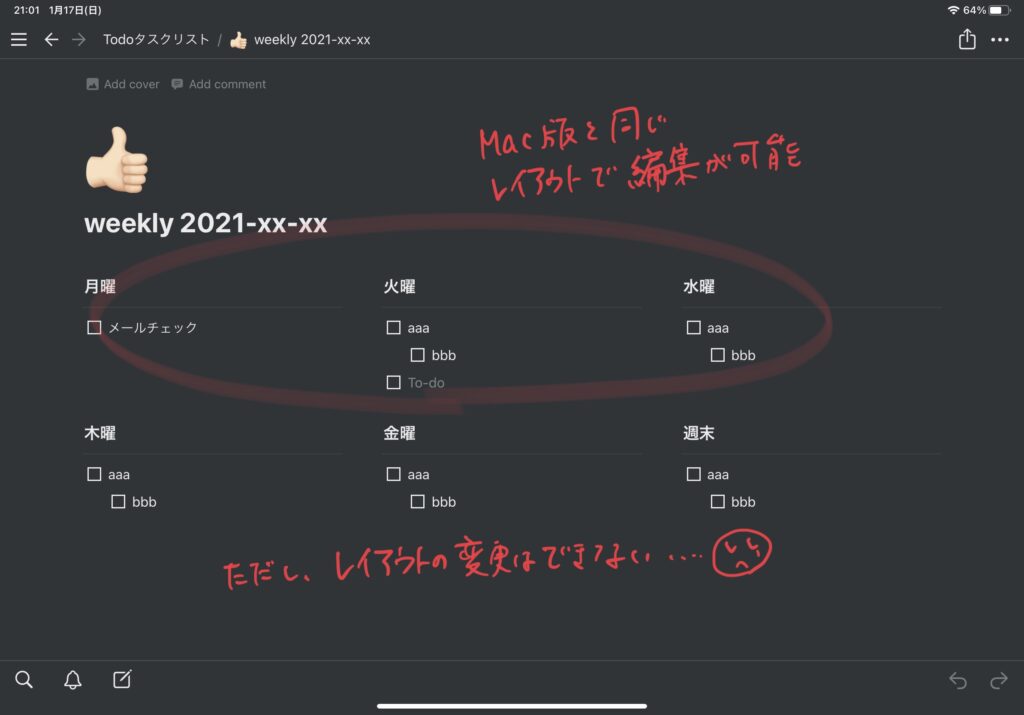
日々のチェックリストを曜日毎に横に整列させて、有効活用することができます。

Mac版では上記画像のように、ブロック単位で横に並べることが可能です。
この横に並べるのは、そもそもiPadではできません。(なぜ??)
補足しておくと、PC版で作ったフォーマットをiPadで表示は可能。

ただし、iPadではレイアウト変更や追加はできません。
なので、フォーマット作成はPCで各項目の編集はiPad、の使い方は行けそうです。
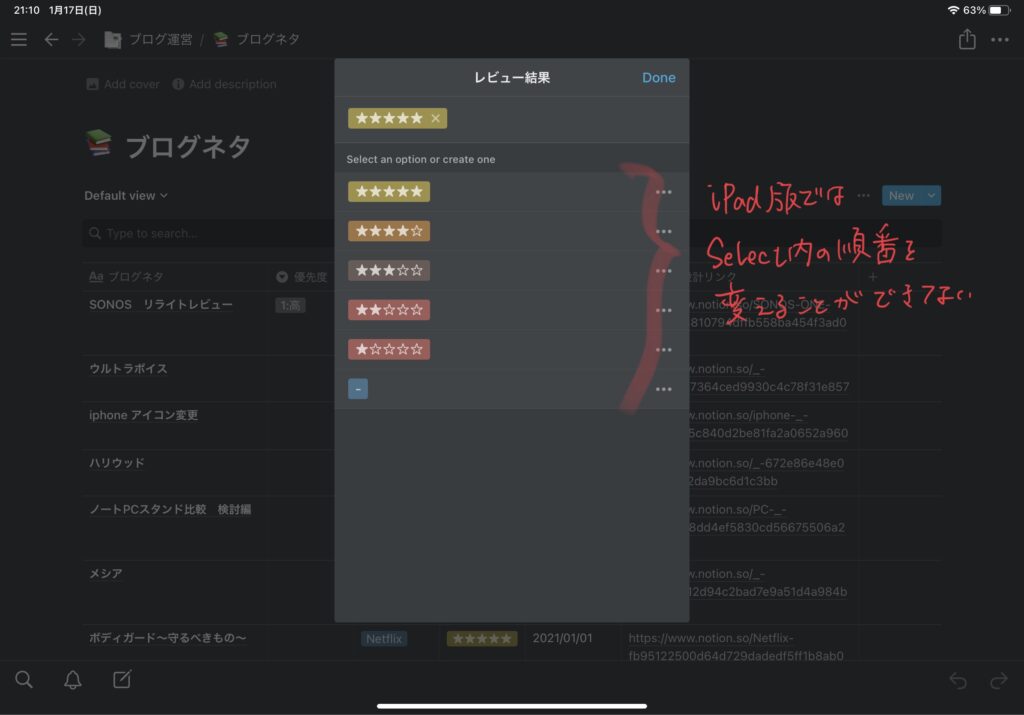
Selectの順番の変更
これも、は?と思ったでしょう。でも地味にストレスを感じたので、言わせてもらいます!笑
テーブルを作って、タイプをselect(あるいはMulch-select)にした際、セレクトする項目はどんどん追加していくことができます。
その順番を変えたいと思うことあるでしょ?(私だけ?)よく使う項目を上位に表示したいんです。
それがiPadではできないんです。PC版では可能。
よく使う項目を上に持っていきたいのにできないストレス。

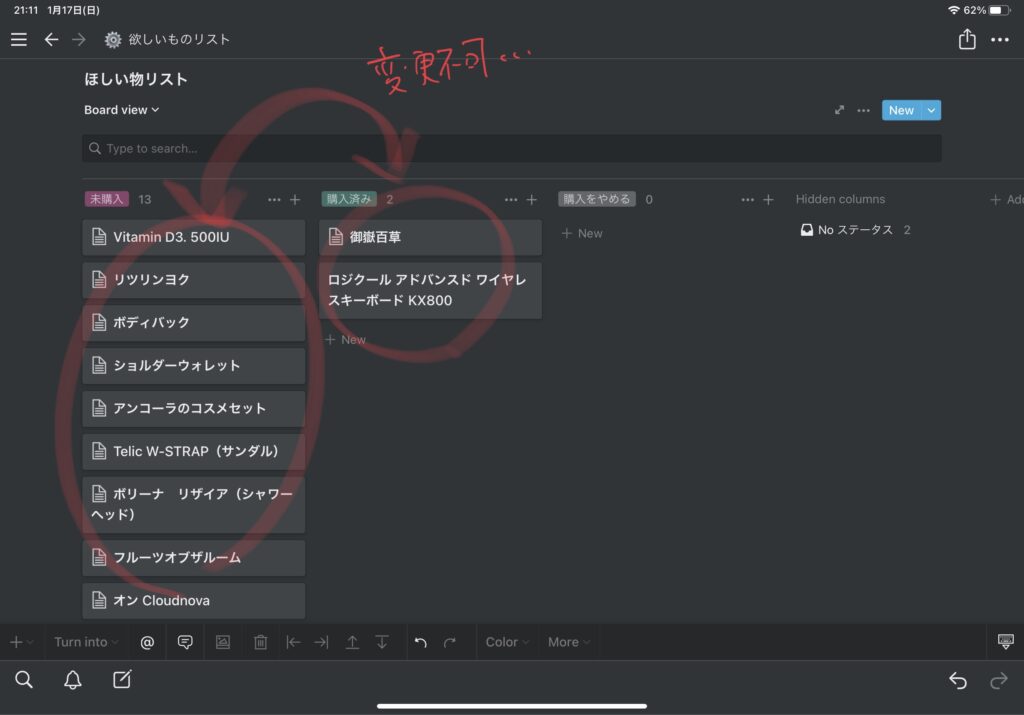
Board Viewの順番変更
テーブルにBoard Viewという表示方法があります。boardを横に配置してステータスを管理できるテーブルです。
iPad版では、Board Viewの横並びの順番を変更することができないんです。
Board Viewのメリットは、タスクの状態遷移を視覚的に管理ができること。
例えば、欲しいものリストであれば、未購入から購入に変える。
タスク一覧であれば、未着手から着手、着手から完了に遷移させる時に便利です。
その際、横に並べる状態って大事ですが、それが変更ができません。
これは非常に困る。PC版では変えれるのに!!

画像の取り込みがファイルからドラッグ&ドロップができない
iPadを使いこなす際Split Viewは必須です。
このNotionもSplit Viewに対応はしているんですが、画像のドラッグ&ドロップができない。。惜しい。。
いちいち画像の取り込みから選んでいくしかないんです。
機能差早見表 ※今後更新予定
| アクション | iPad | PC版 | 補足 |
| 横配列 | × | ○ | PC版で横配列した場合iPadで参照、更新可能。 ただし、iPadでのレイアウト変更は不可。 |
| Selectの表示位置変更 | × | ○ | iPadでは変更不可 |
| Board viewの順番変更 | × | ○ | Padでは変更不可 |
| 画像のドラッグ&ドロップ | × | ○ | Split Viewでの画像差込は不可 |
これからも更新していく予定です。
Notion 小ネタ集
少しだけ小ネタ集です!私が実際に使って工夫しているものです!
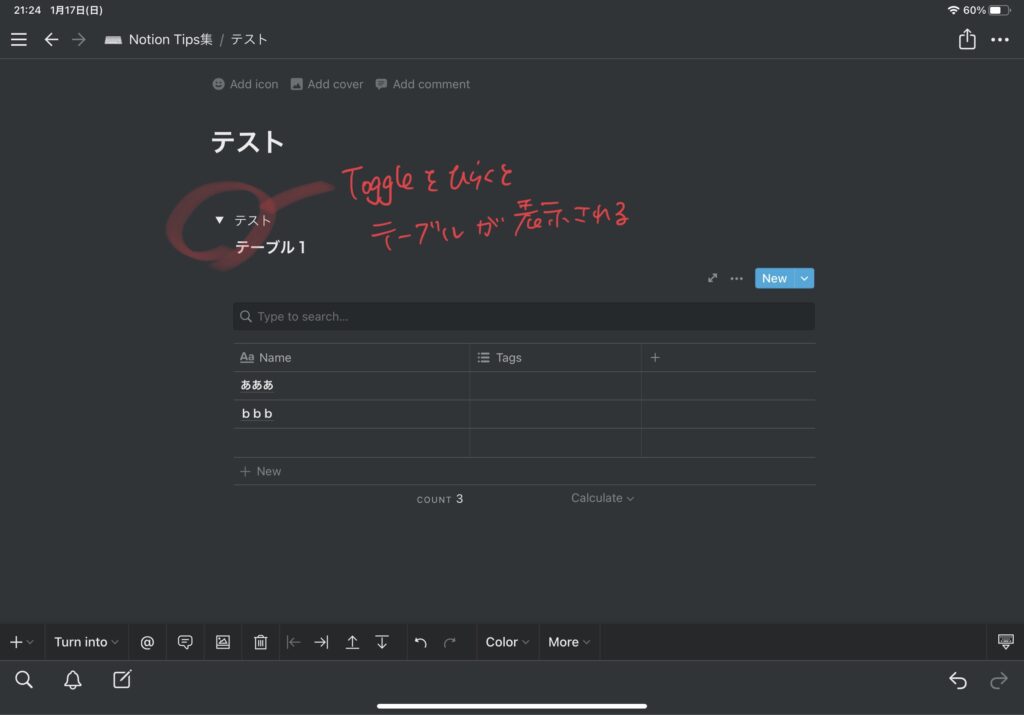
Toggle List(トグルリスト)を使って見た目をすっきりさせる
Toggle Listは、△で表示と非表示を変えることができます。
私の使い方としては
- ①Toggle Listを作成
- ②Toggle Listの中にTable-Inlineでテーブルを挿入
この手順でテーブルを差し込んでいます。
メリットとして
①大きなテーブルも不必要な時は隠しておける
②前後にメモを残しておける
この2つになります。
大きなテーブルも不必要な時は隠しておける
百聞は一見に如かず。
これが

これです。

トップページを綺麗に整理しておくことが可能です。
もちろんページを作っても大丈夫ですが、Toggleを使うことでアクセスがより早くなるのでオススメです。
前後にメモを残しておける
メモアプリとしてメモを残せることがおすすめポイントです。
テーブルの前後に残しておきたいメモもToggleを使えば視認性が上がります。
ページにした場合は、ページに飛んでしまうために前後にメモをしても見ることはできません。
ページとするか、Toggleで隠すかはメリットデメリットがありますので、作りたいメモに応じて選択ください。
まとめ
私自身、Notionを使いこなせている訳ではありません。
今知っている情報を整理しただけにはなります。
しっかりとメモ構成を整理すれば、かなり使い勝手が良いメモアプリです。
このブログを参考にいただけると幸いです。
では!



コメント